Project Overview
Objective
This platform is designed to make the learning process enjoyable and accessible, helping users not only to gain valuable coding skills but also to enjoy the journey along the way.
UX/UI Desiger
1 UX/UI designer
2 Content designers
One week
Miro, Figma
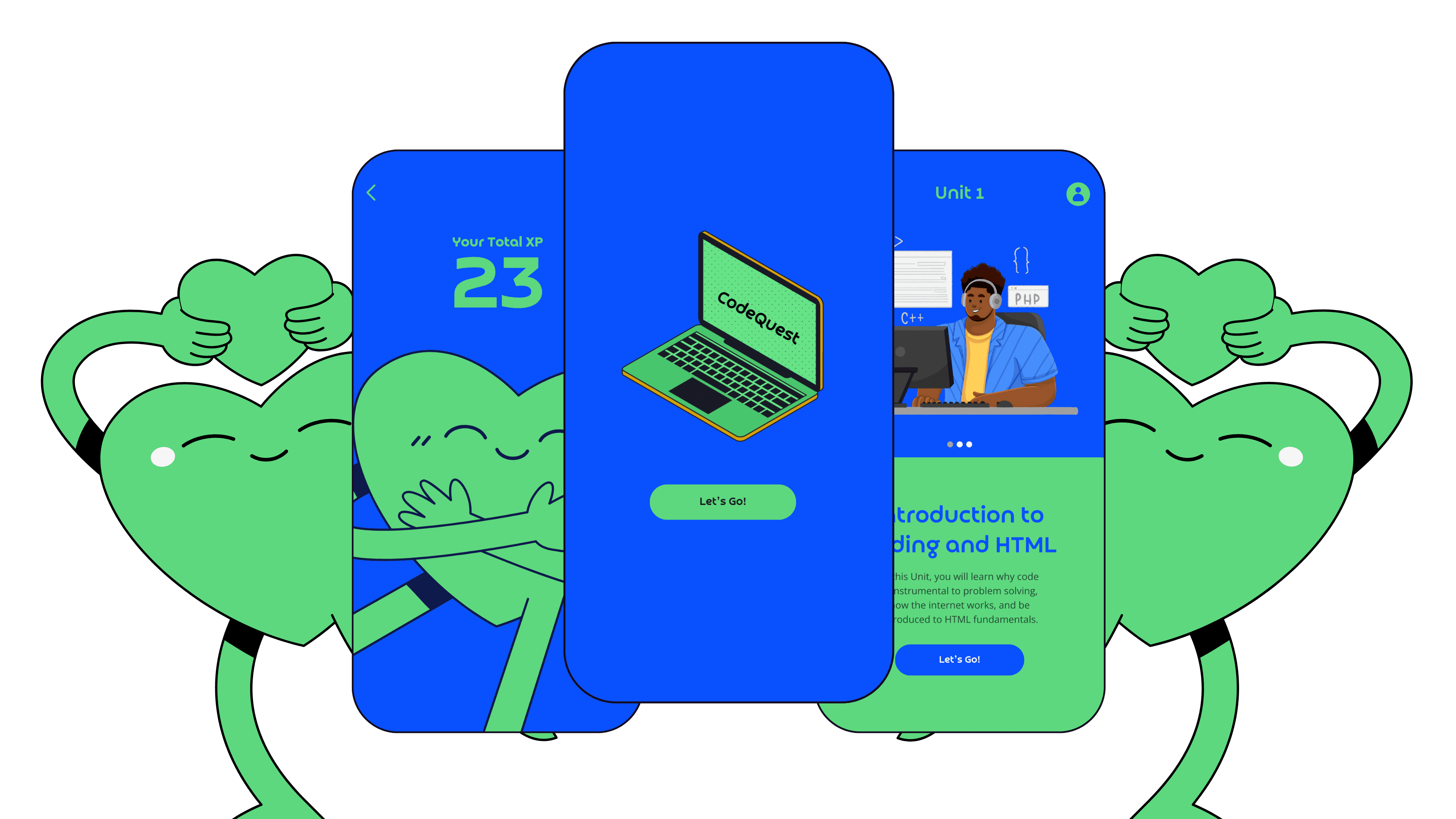
In our game"CodeQuest", users embark on a journey to master web development. Our program covers HTML, CSS, and JavaScript, turning the complex process of learning to code
into an engaging and fun experience.
Solution
My role
Team
Duration
Tools
App Design challenge:
CodeQuest
CCdeQuest is a platform designed to make the web development learning process enjoyable and accessible, helping users not only to gain valuable coding skills but also to enjoy the journey along the way.
UX/UI Design Challenge

Brain Storming
Studying coding online can be challenging and frustrating for individuals without a background in coding; in an online environment, learners need more motivation to stay on track
Develop coding challenges with points and badges to motivate users.
💡
Incorporate levels and achievements as users complete lessons.
💡
Add a community leaderboard for friendly competition and peer motivation.
💡
Publish progress reports showcasing user success stories and job placements.
💡
Offer certifications for completed courses to validate users' skills.
💡
Provide info on career outcomes and coding prospects to inspire progress.
💡
Add infographics to explain coding concepts in simple, visual formats.
💡
Redesign the interface for easy navigation and progress tracking.
💡
Implement personalized learning paths based on user interests.
💡
How might we leverage gamified learning for coding education to improve user engagement and learning outcomes?
01.
How might we improve trust and transparency in CodeQuest to build user confidence and loyalty?
02.
How might we enhance the user experience on the CodeQuest platform to encourage more frequent participation and learning?
03.
key Features
Design

Design Principles



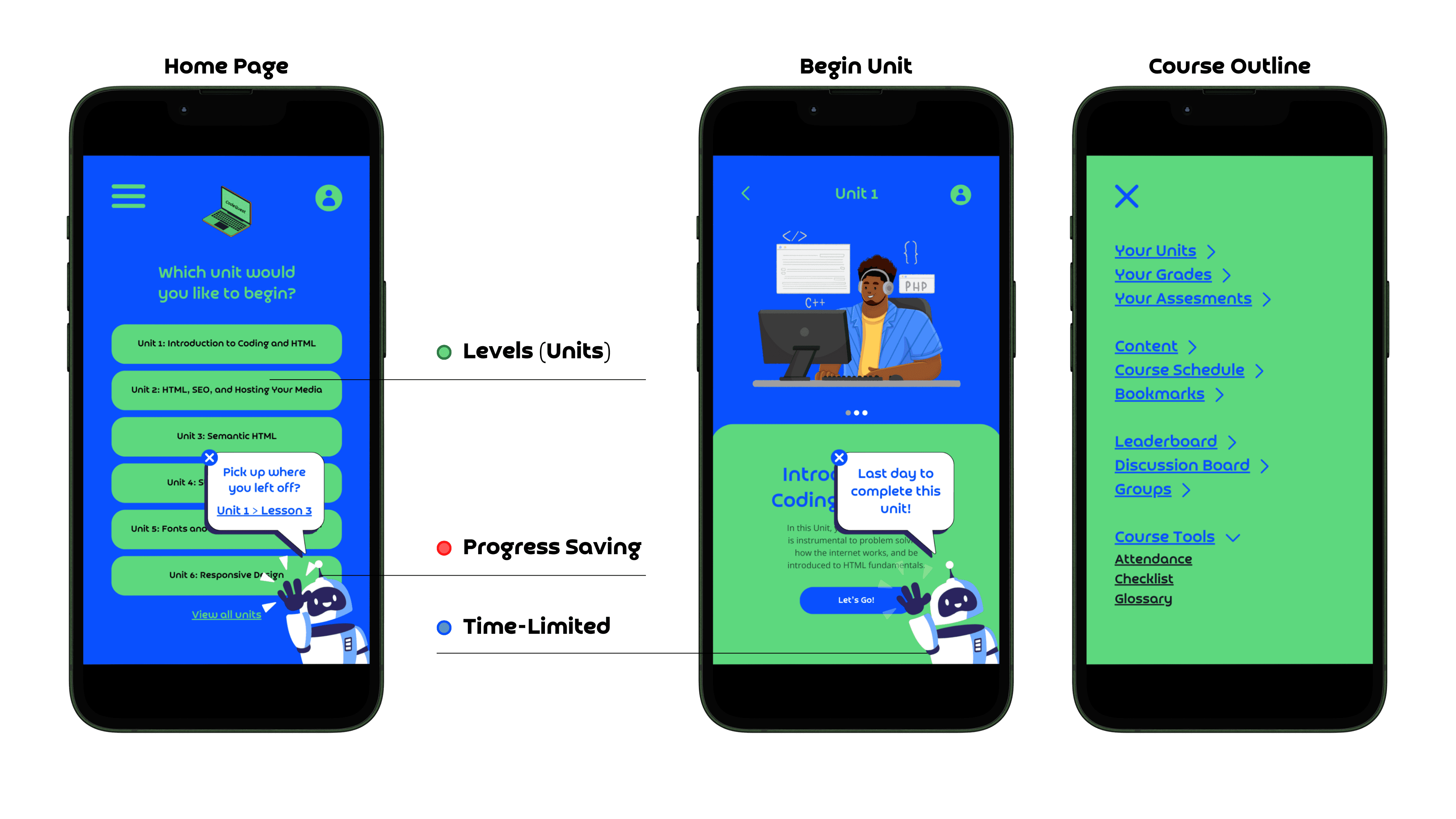
Screens

The Home Page lets users choose a coding unit and continue saved progress.
The Begin Unit Page introduces the lesson with progress-saving and tips from a robot mascot.
The Course Outline provides a course overview, including units, assignments, and schedules, helping users stay organized.
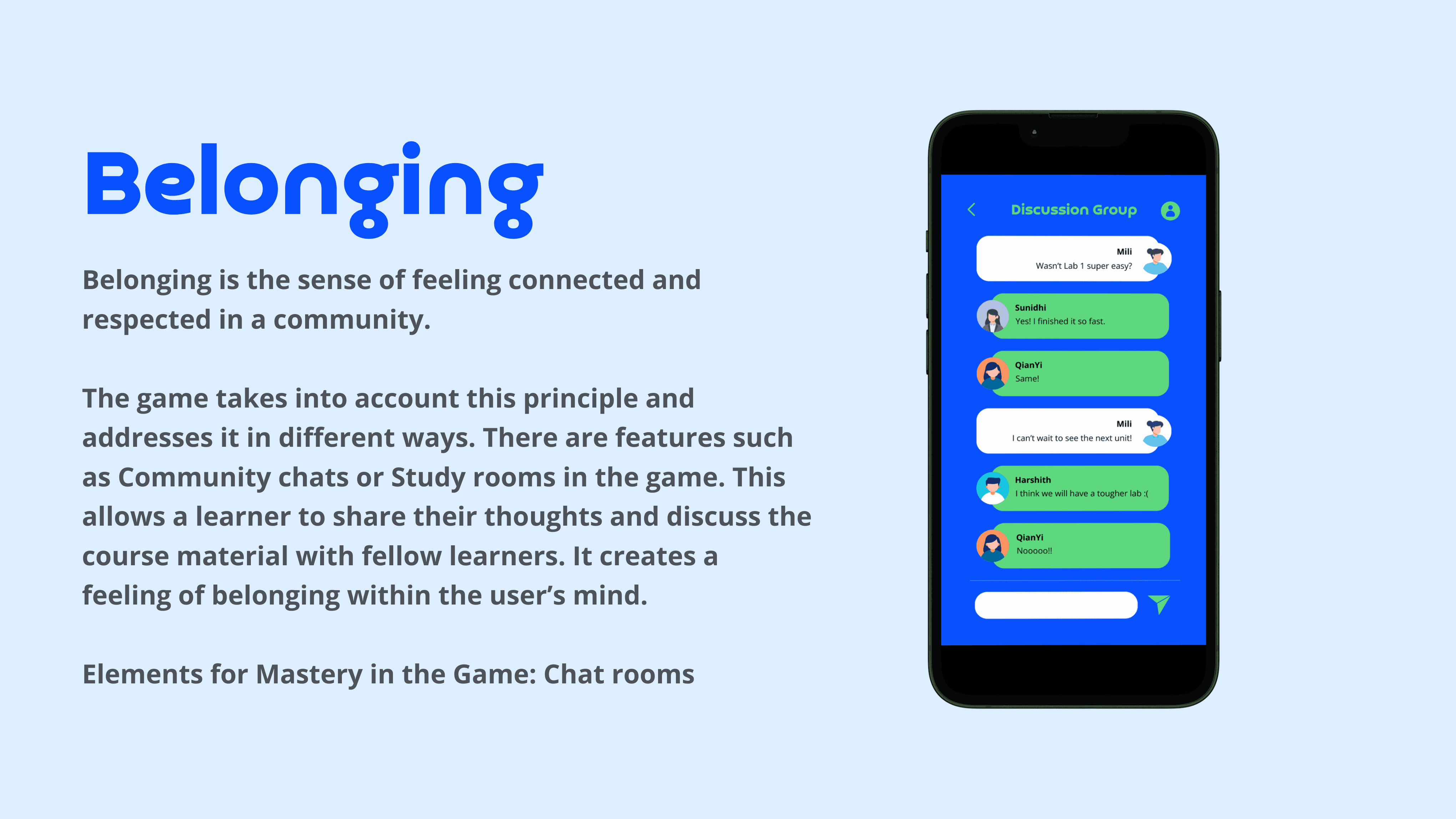
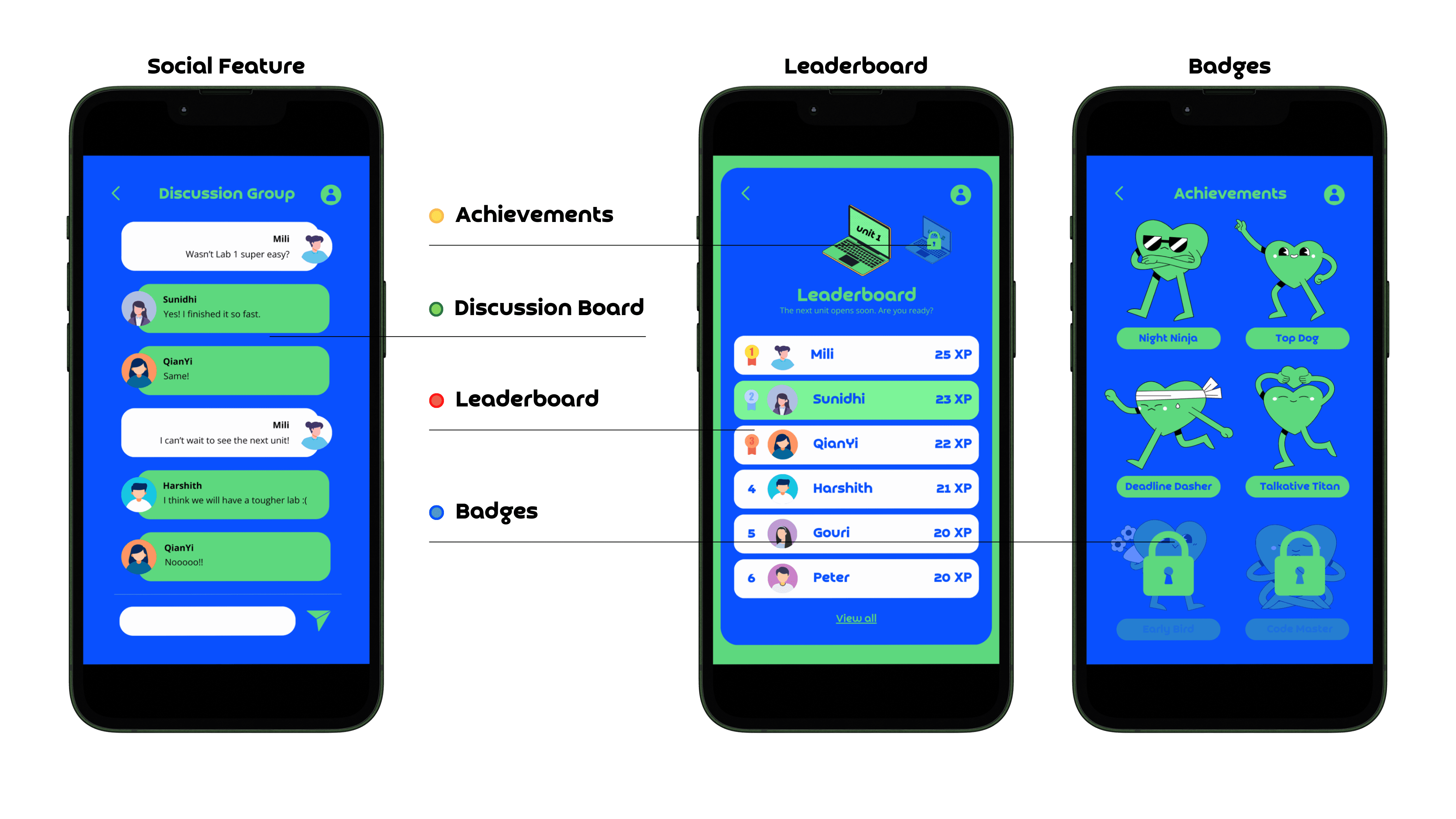
The Social Feature includes a discussion board where users can interact and share ideas. The Leaderboard shows user rankings based on XP, fostering friendly competition. The Badges page displays earned achievements and locked rewards, motivating users to complete more challenges.

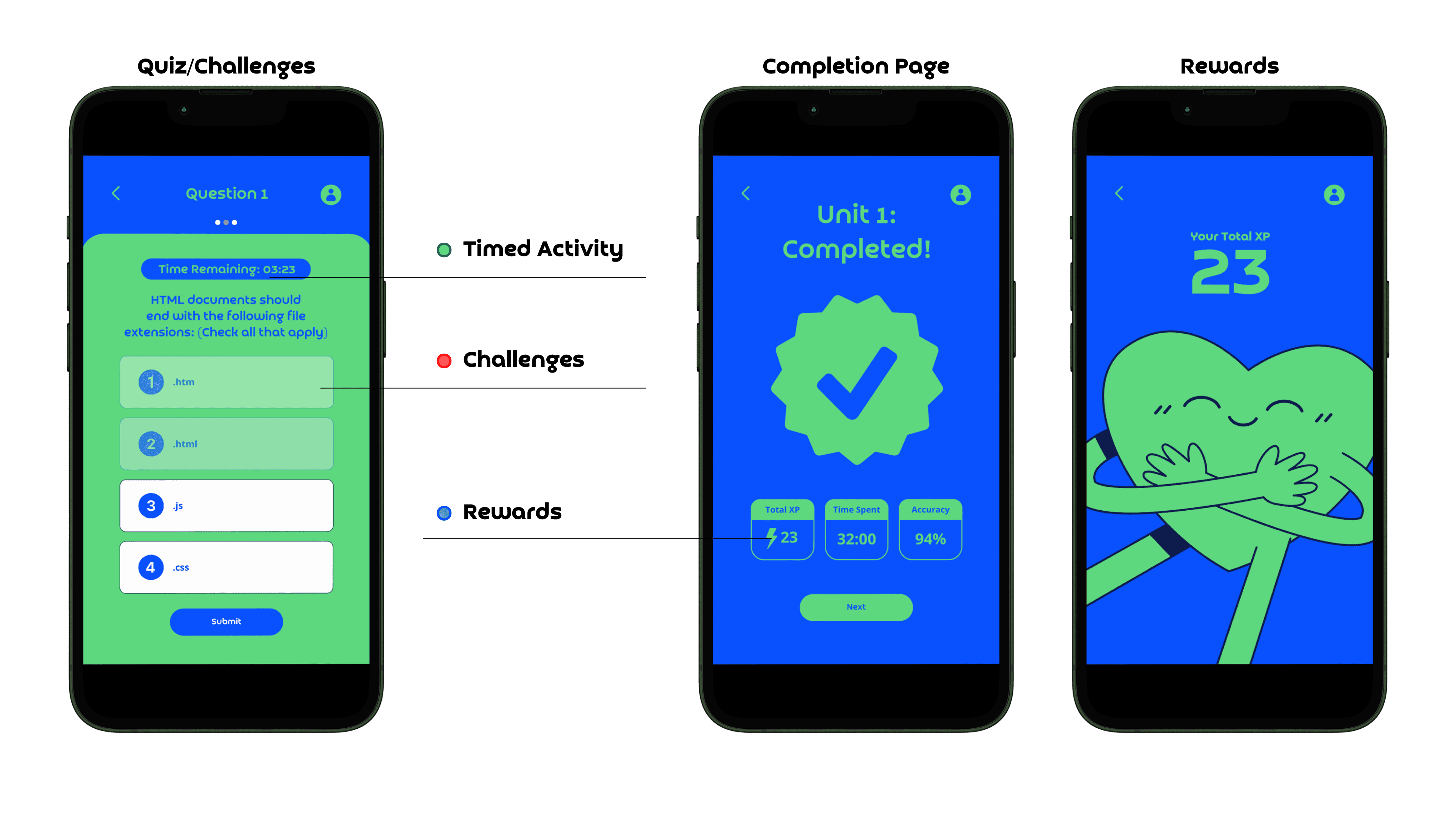
The Quiz/Challenges page presents timed activities and coding-related challenges for users to complete.
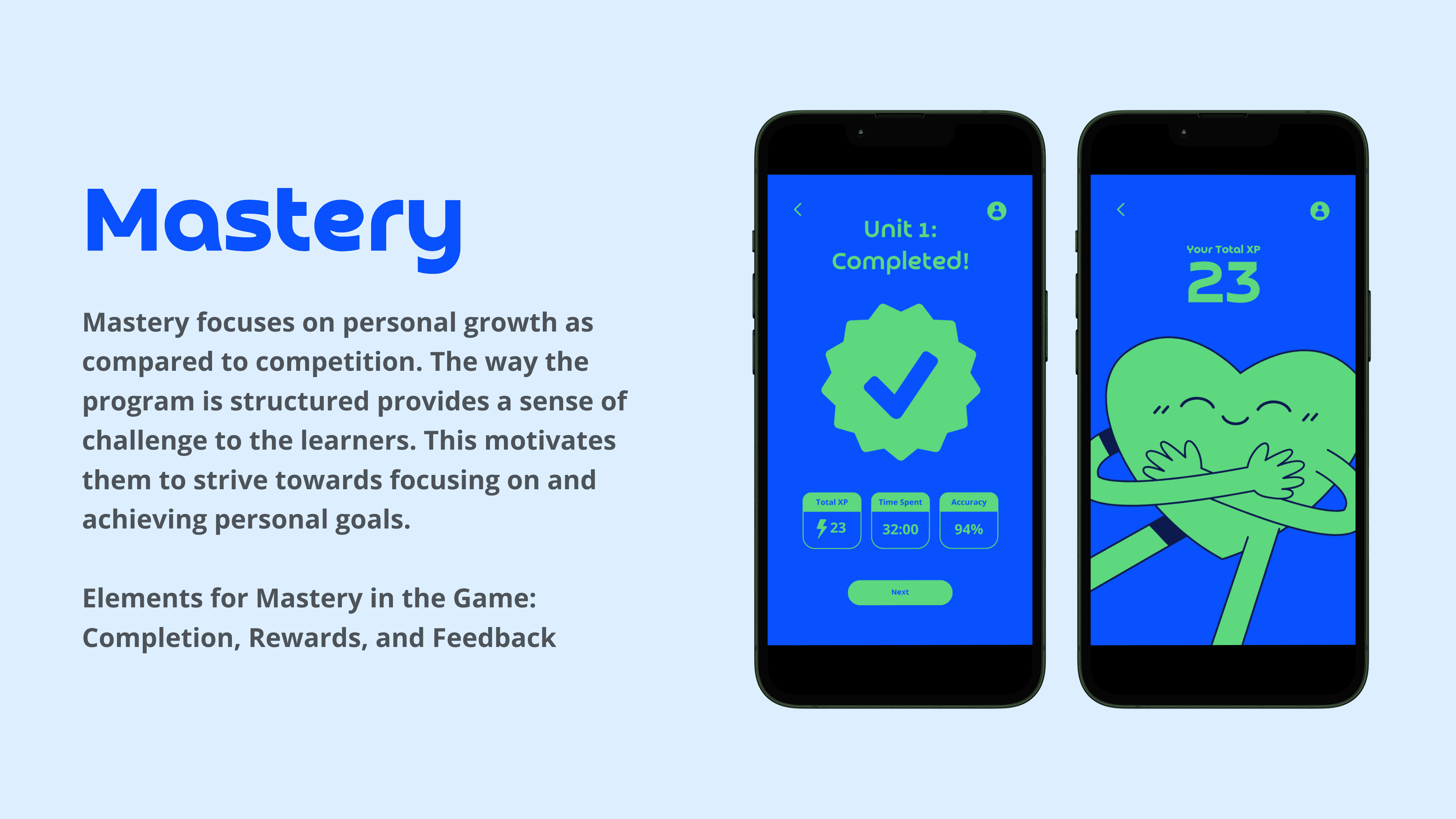
The Completion Page congratulates users upon finishing a unit, displaying their total XP, time spent, and accuracy.
The Rewards page highlights earned XP, motivating users with visual feedback on their progress.

Research
Persona
“I want to learn to code in a way that’s fun, so I can enhance my career without feeling overwhelmed or bored.”
24
College Student
Toronto, ON
Alex
NAME
AGE
JOB
LOCATION
Alex a current student at college with a degree in Communication and a minor in Digital Media. They are not a expert in coding, the course web development makes her stressful.
Struggles with staying motivated in traditional coding tutorials.
Finds coding intimidating and feels it might be too complex.
Lacks experience in technical subjects motivation.
Alex is driven by a desire to learn coding in an engaging manner.
They are motivated by gamified learning experiences with rewards system.
Community cheer and peer support make learning feel less isolating.
Master the basics of HTML, CSS, and JavaScript to build simple websites.
Gain confidence in technical skills that will enhance career prospects.
Have fun while learning coding, staying motivated with gamification.
Background
Challenges
Motivations
Goals

What I learnt?
I learned the importance of prioritizing user needs when designing, ensuring that every feature and structure serves a clear purpose for the user.
Building for User Needs
I recognized the value of maintaining consistent visuals and design elements to meet user expectations and create a cohesive experience.
Using Consistent Graphics
1
2
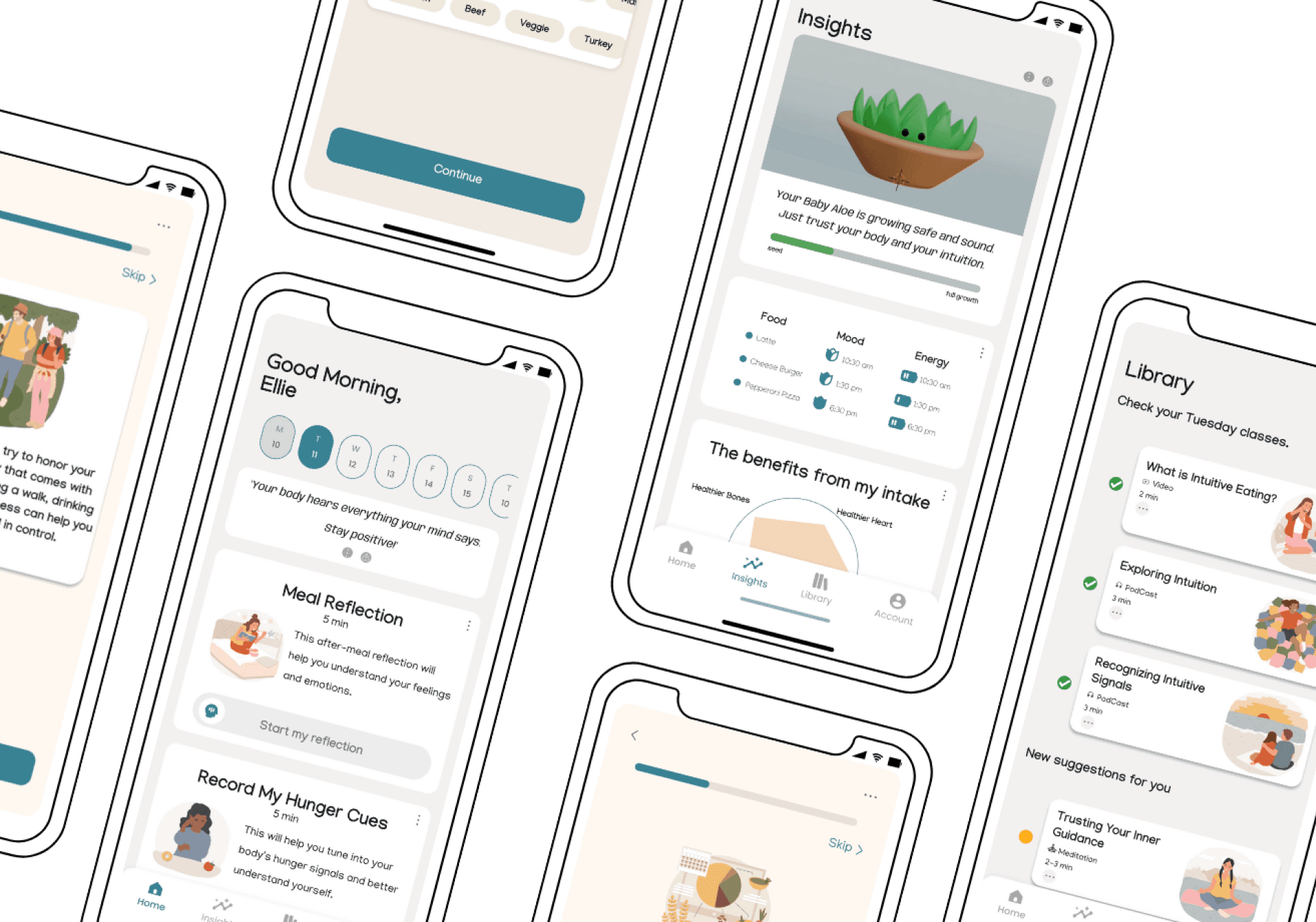
App Design: GrowUp
GrowUp is a mobile app promoting intuitive eating to help users form a stress free relationship with food.
Aug, 2024

Solution
01
Enhance coding tutorials wiith gamified learning content.
02
Enrich the user experience with engaging challenges and rewards.
03
Boost learner motivation by showcasing progress and achievements.
Ellie
Let’s connect!