Project Overview
Objective
to enhance the campus safety app's evacuation feature by making it more user-friendly and accessible. We aim to ensure students can evacuate safely and efficiently.
UX Strategist
1 UX/UI designer
1 UX Strategist
1 Content Creator
One week
Miro, Figma
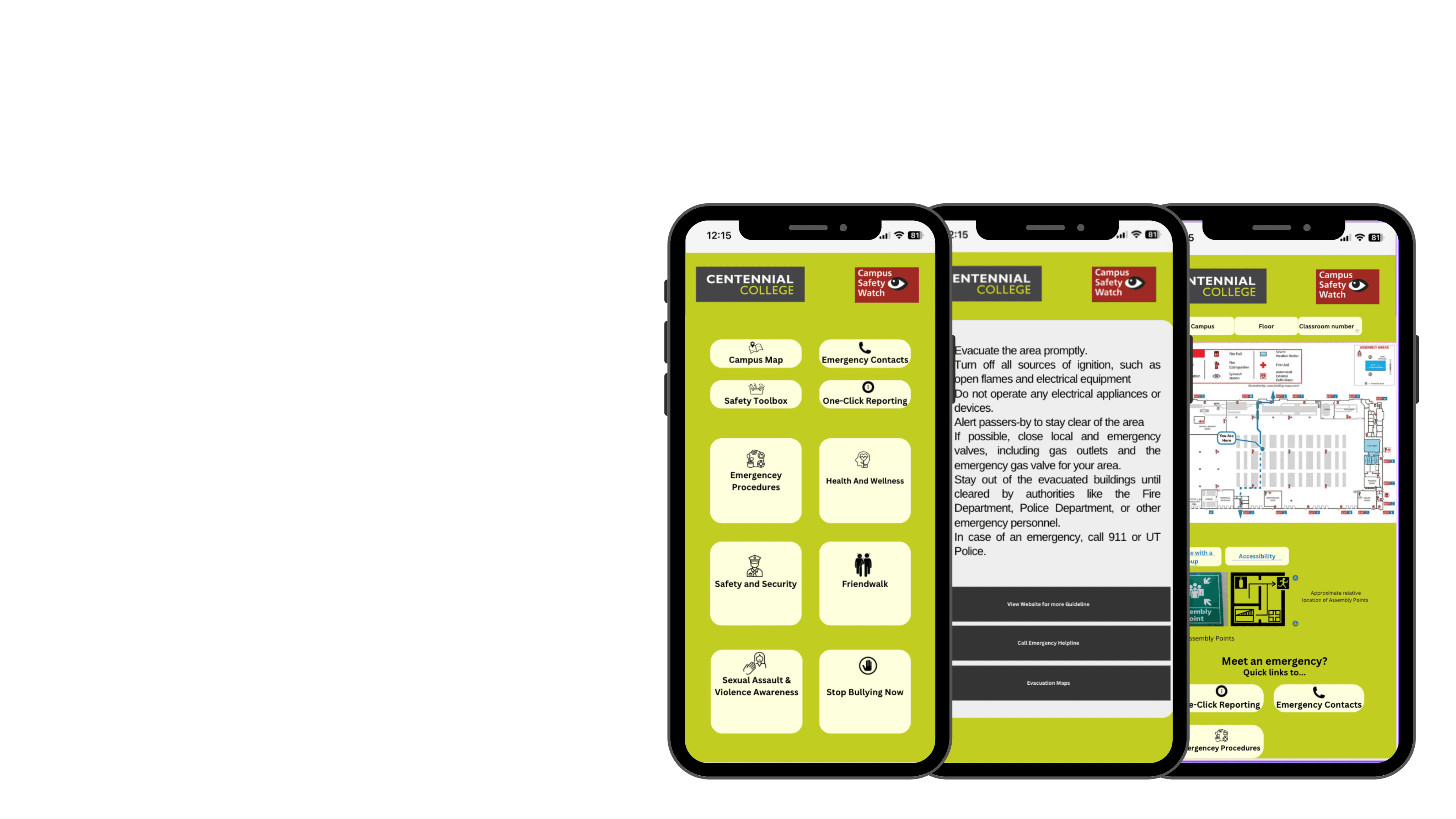
We revamped the evacuation function of the campus safety app by adding an interactive map to guide students to the nearest exits. Additionally, we included essential evacuation resources, such as a reporting function to notify authorities of hazards or issues, ensuring a smoother evacuation process.
Solution
My role
Team
Duration
Tools
Design Challenge:
Revamping Campus Safety App
In this design challenge, we redesigned Centennial College’s safety app to streamline the evacuation process, improve communication during emergencies, and ensure that students and staff can access critical safety information quickly and efficiently.
UX/UI Design Challenge

User Persona
“I want to learn to code in a way that’s fun, so I can enhance my career without feeling overwhelmed or bored.”
27
Centennial Student
Toronto, ON
Ian
NAME
AGE
JOB
LOCATION
Ian is an international student studying in Toronto,With limited experience in navigating emergency procedures and language barriers, Ian often feels anxious about safety situations.
Unfamiliar with Canadian evacuation protocols and safety measures.
Struggles with navigating safety tools during stressful situations.
Faces language barriers of understanding emergency instructions.
Ian wants easy access to safety tools and protocols.
They need resources that help guide them in emergencies.
Need supports to better understand evacuation plans.
Successfully evacuate from the odor.
Access tools that provide real-time information during emergencies.
Background
Challenges
Motivations
Goals

Problem Definition
How might we effectively provide emergency protocols, with the resources they need to quickly identify and safely evacuate during incidents involving odd odors?
Challenge Scenario
“
“
There is an odd odor on campus, and we are being asked to evacuate the building. How can we revamp the Centennial Safety app better?
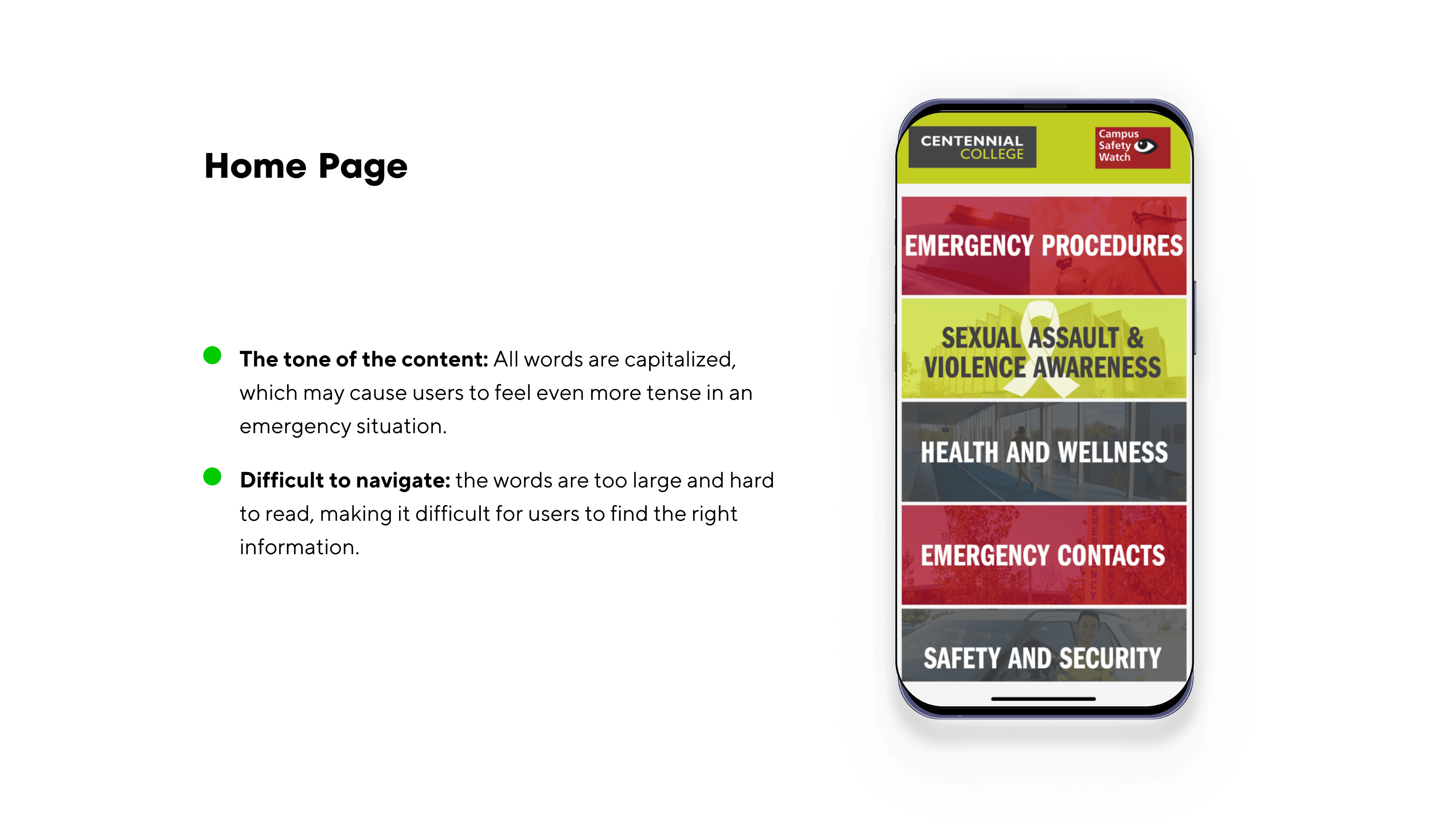
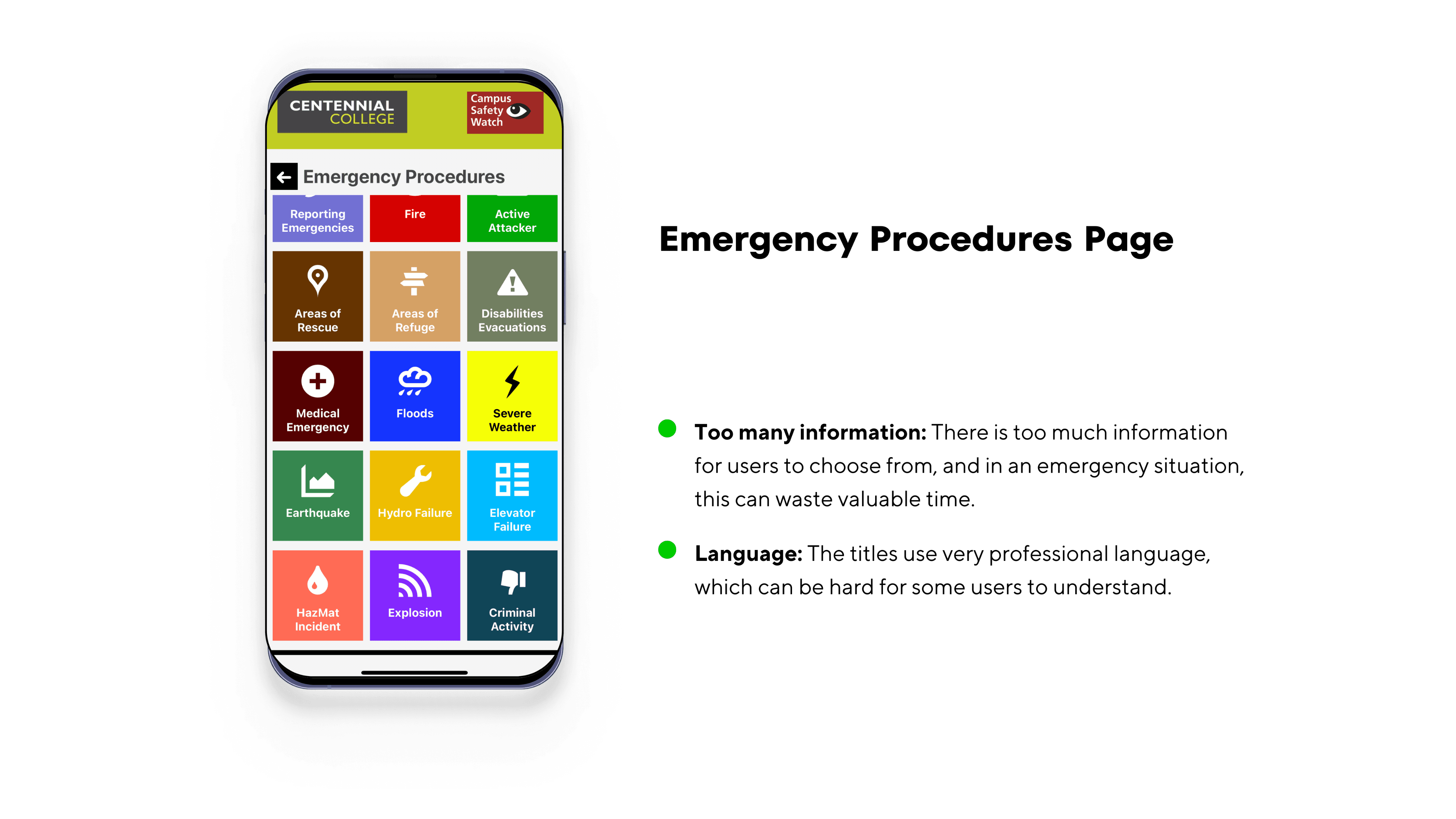
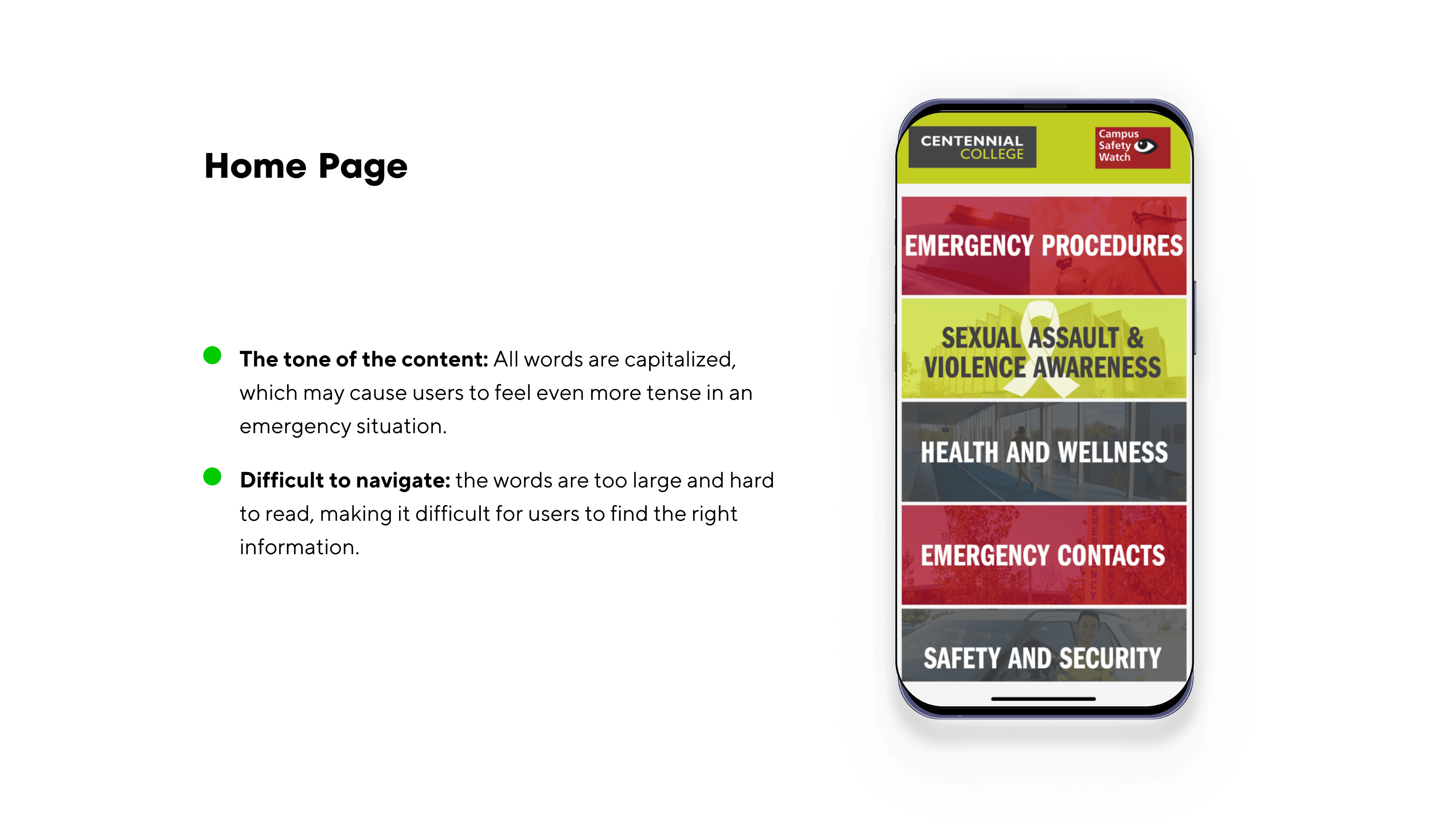
Current App Audit



A interactive map of campus and emergency exits
💡
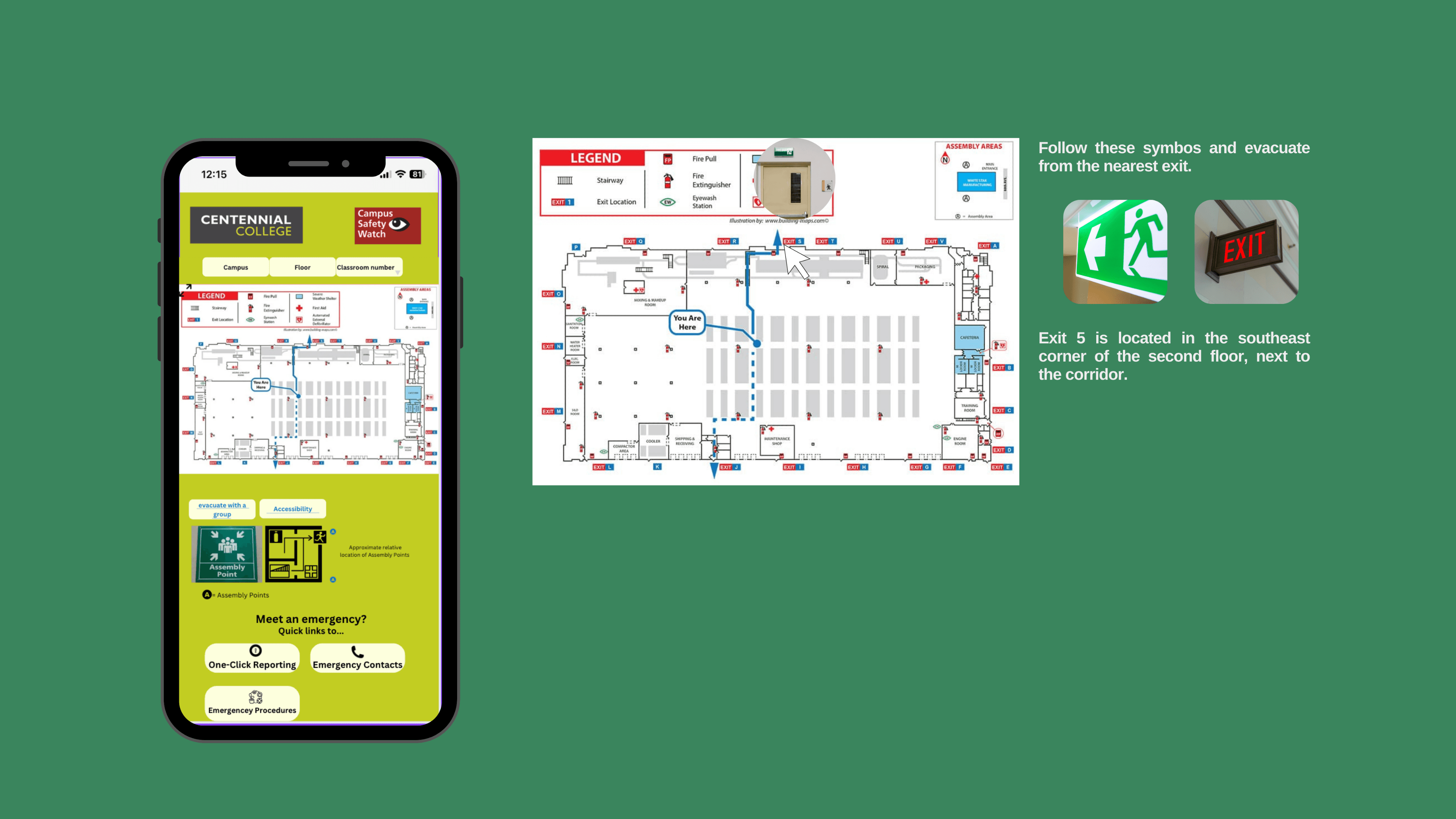
Showcase the exit picture and signs
💡
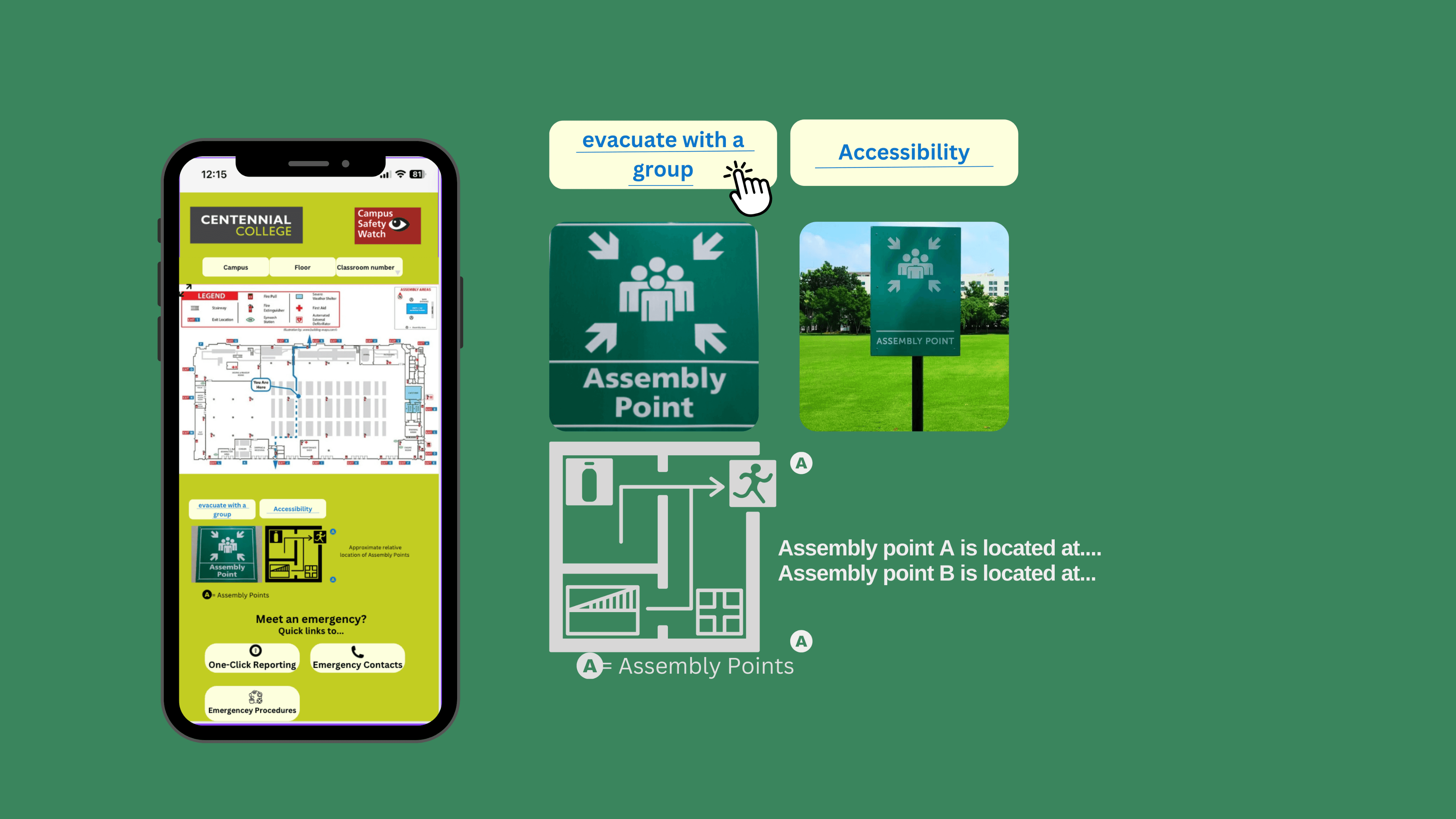
Show case the location of the assembly point sign and the picture of it
💡
Provide Evacuation resources
01.
Provide emergency procedures of hazard situation
💡
Information of how to identify the oders
💡
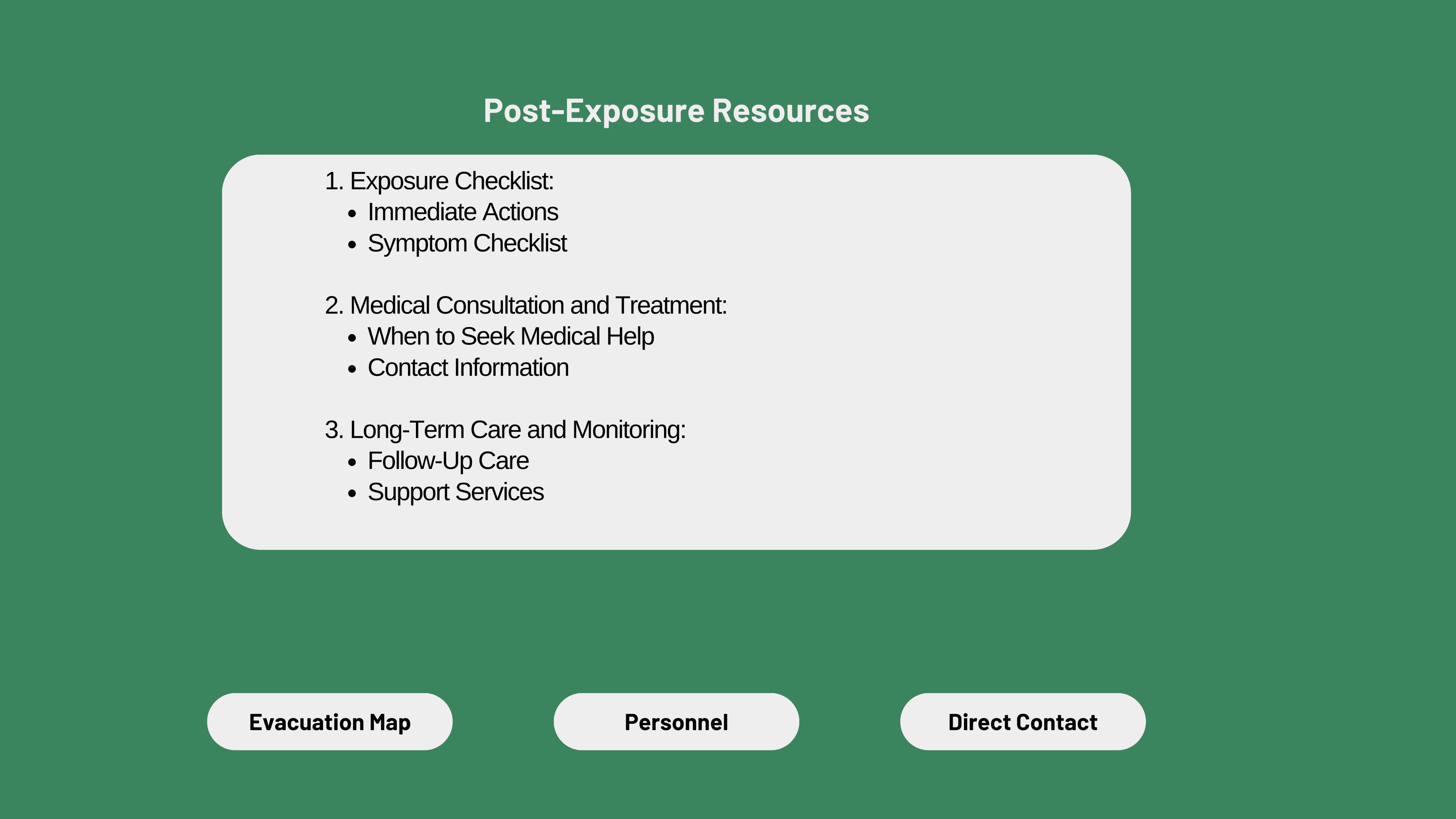
The after explosure checklists
💡
Provide Information on the hazardous odors
02.
Brainstorming
What content do we need?
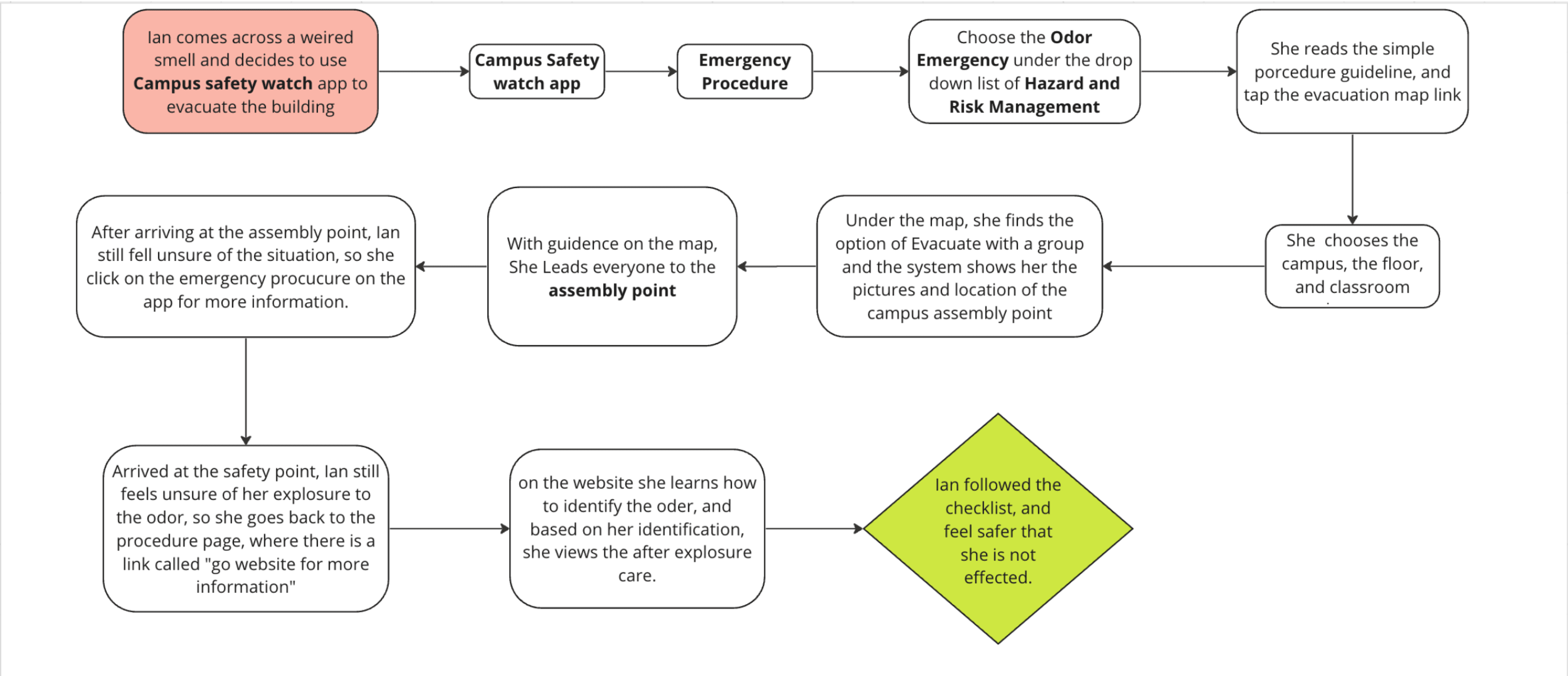
Proposed User Flow

What I learnt?
I learned the importance of considering extreme situations and ensuring that the design accommodates people with special needs, helping create a more inclusive and accessible experience during emergencies.
Designing for Special Needs
I recognized that designing for emergency situations requires anticipating challenges users may face, such as limited mobility or communication barriers, and offering solutions that can be easily understood and used by everyone.
Adapting for Emergencies
1
2
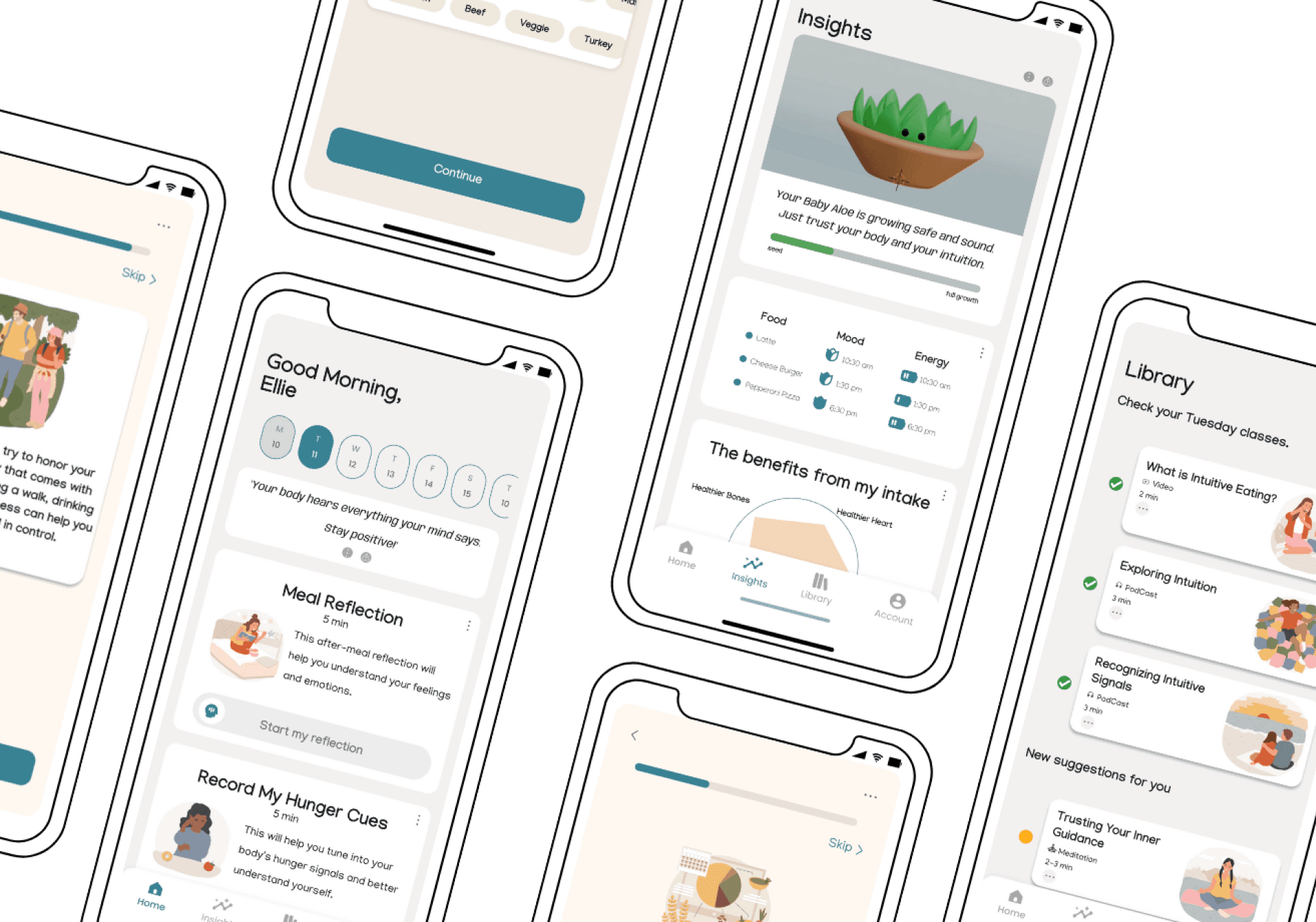
App Design: GrowUp
GrowUp is a mobile app promoting intuitive eating to help users form a stress free relationship with food.
Aug, 2024

Design Ideas (not wireframe)

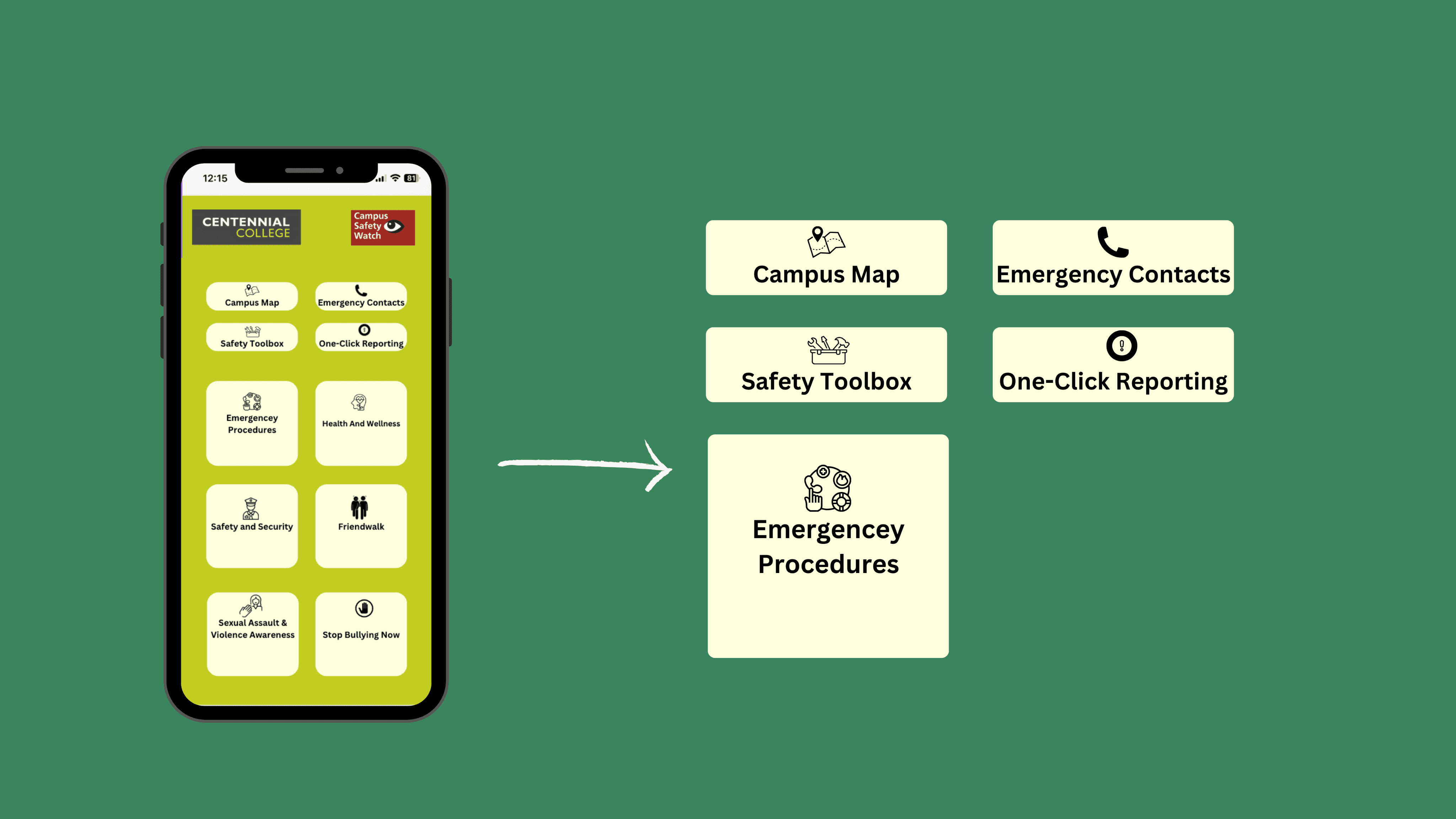
Rearrange the home page: use more relevant icons, adjust the size of boxes to reflect the importance of the buttons, and enlarge the most frequently used features.
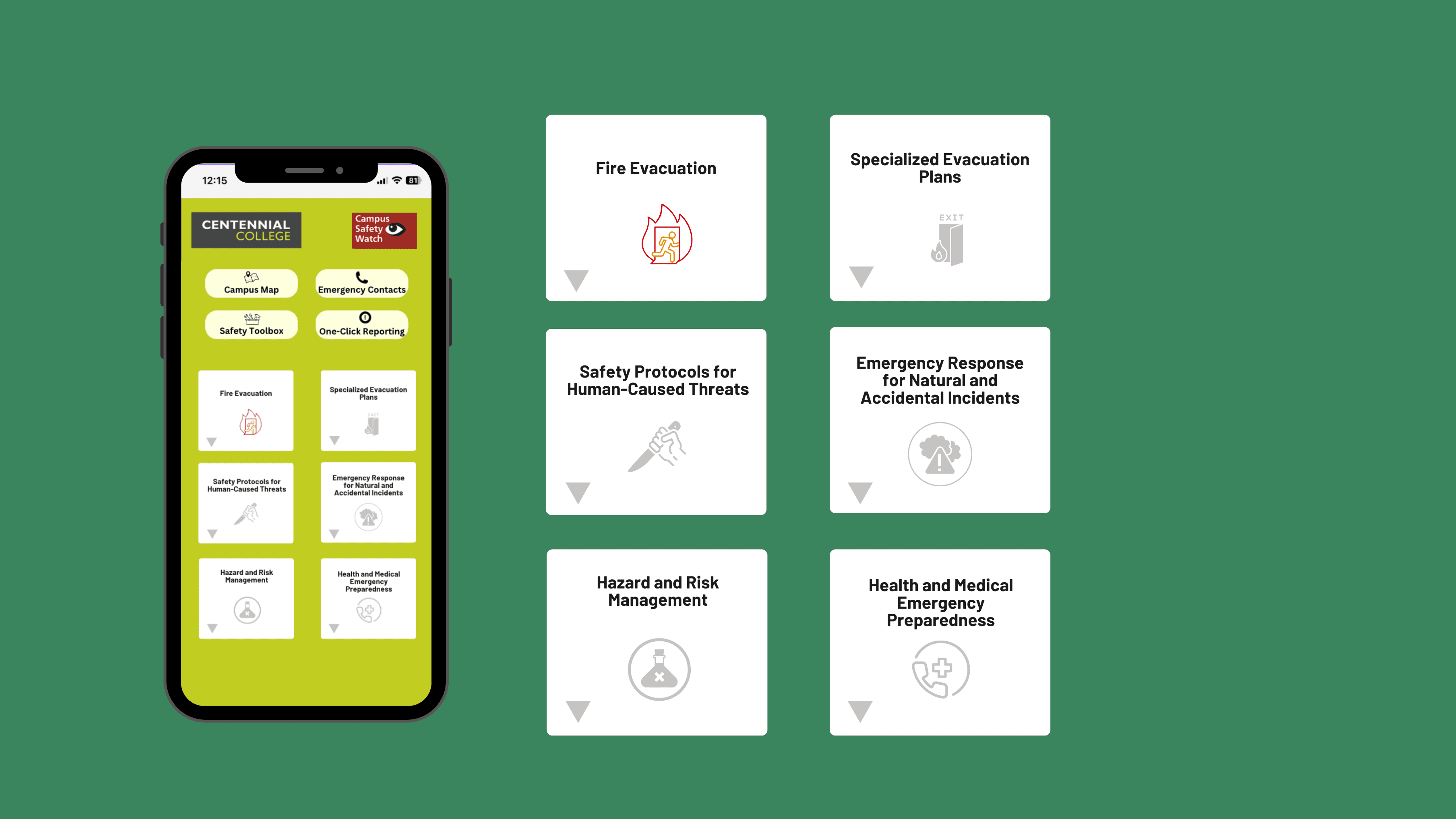
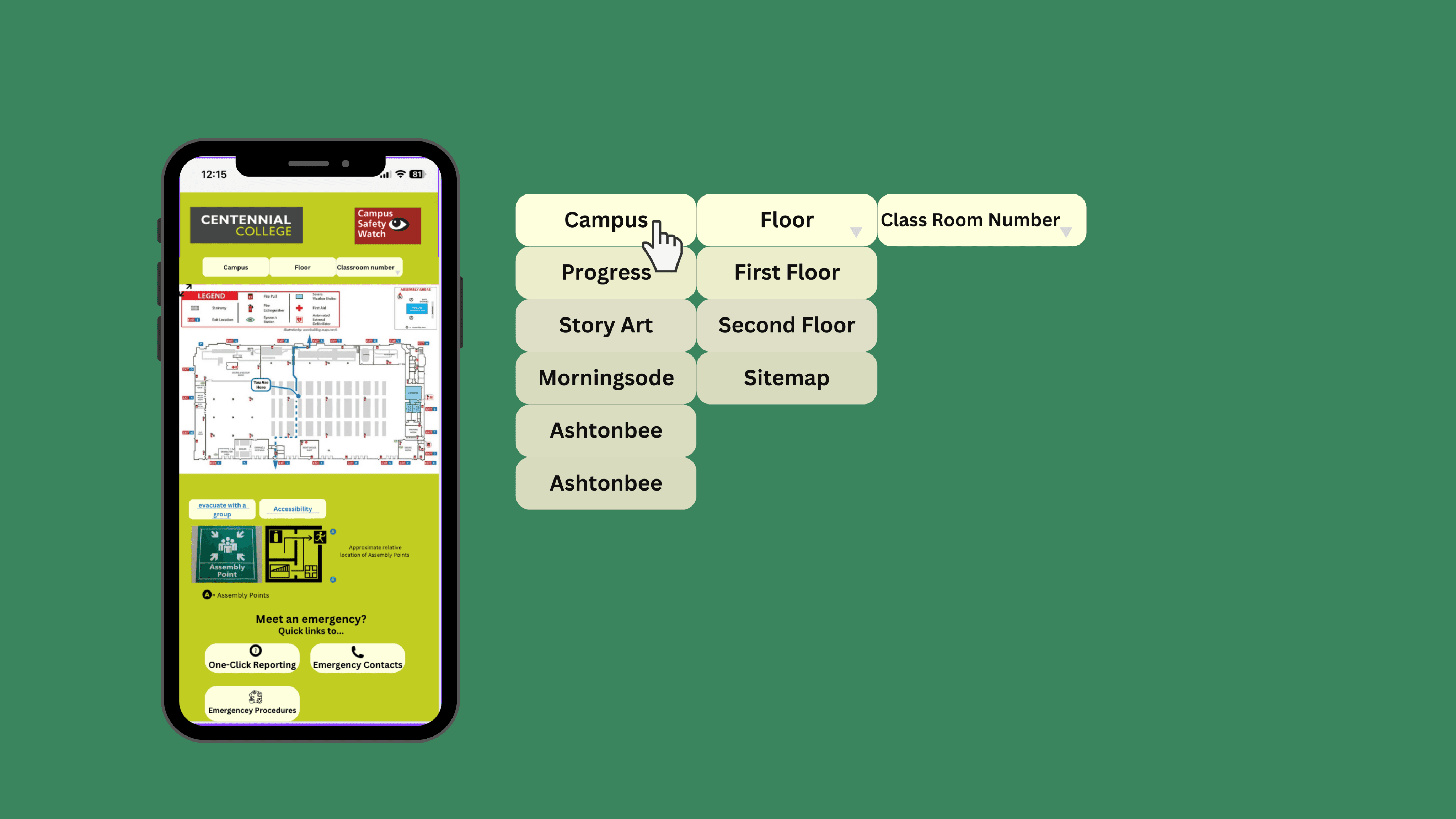
After users click on "emergency procedures," we group similar situations and use a drop-down list to help users easily find the needed situation without having to jump from page to page.

Users can then follow the map to evacuate, and they can click on signs on the map to see real pictures of the building or gate. By offering visual references, users can better orient themselves during the evacuation process, ensuring they follow the correct path and recognize key landmarks

After users arrive at the safe point, they can be guided to a webpage to check if they are affected by the odor.

After users arrive at the evacuation page, they can choose their current location to receive a recommended evacuation route.


For people evacuating in groups or wanting to meet friends or classmates after evacuation, they can click on the map to see detailed assembly point information, helping them locate designated gathering areas and coordinate with others more easily.
Ellie
Let’s connect!